Chrono Stasis Engine
Description
Chrono Stasis Engine is a 3D Engine produced in Game Engines subject from my bachelor degree with my colleague Sebi and lasted nearly 4 months.
The Engine was made using mainly OpenGL to rendering geometry via Vertex Buffer and programmable Shader pipeline and many other dependencies as ImGui for the GUI Editor, Assimp, DevIL, and so forth. The subject had the accomplished goals as understand the building blocks of 3D game dev, building an editor and getting into 3D geometry and math.
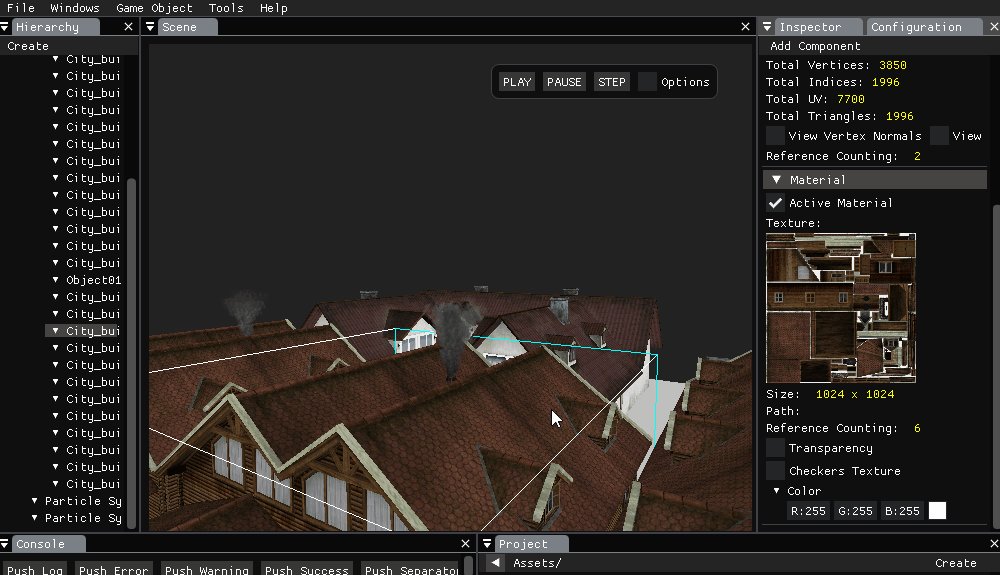
Chrono Stasis Engine is featured with geometry data loading (vertex, texture coords, normals), material info (texture channels), FBX loading to own fast format, transformation tree, Unity-like Component Entity System, Bounding Boxes for each primitive, octree Optimalization, frustum culling, scene serialization, resource management and so many other interesting stuff.
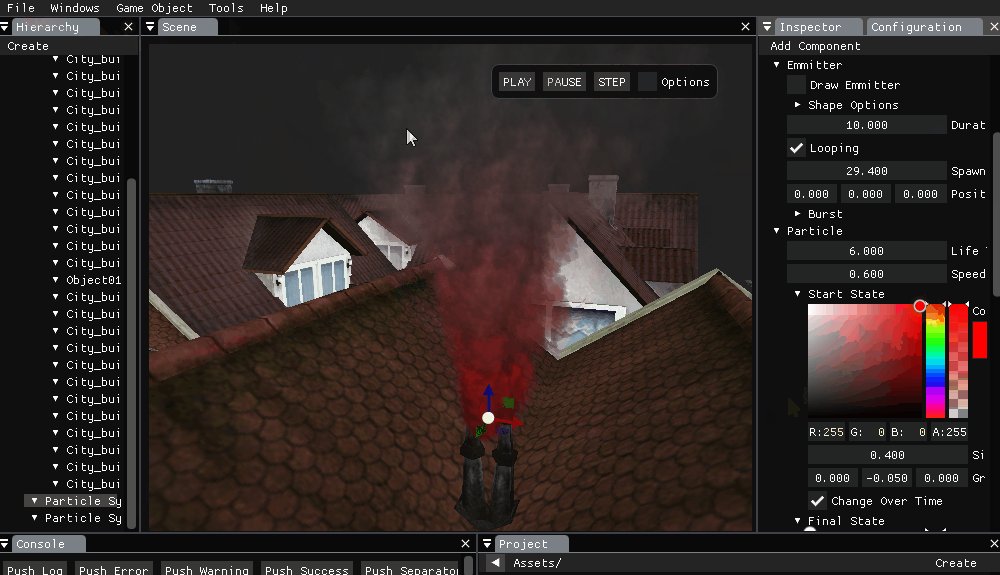
At the end of the subject we developed a Particle System as modular High-Level System of our Engine featured with transparencies, billboarding, emmitter, particle serialization and a deep particle editor configuration!
Core Sub-systems
Our game engine code is structured in modules. The main module (csApp.cpp) manages all the other modules calling in a loop its respective awake, preupdate, update, postupdate, cleanup that they share thorugh a base class csModule.
On the following sections we will explain the main core sub-systems of our engine.
3D Renderer
Our engine has a module renderer that handles all the drawing of the program. We don’t use shaders. Instead we use OpenGL Vertex Arrays with indices (except for the debug draw of the primitives which are rendered in direct mode). Everything is drawn in the post update of the module. There, the gameobjects are filtered and we only render the ones that are inside the fustrum.

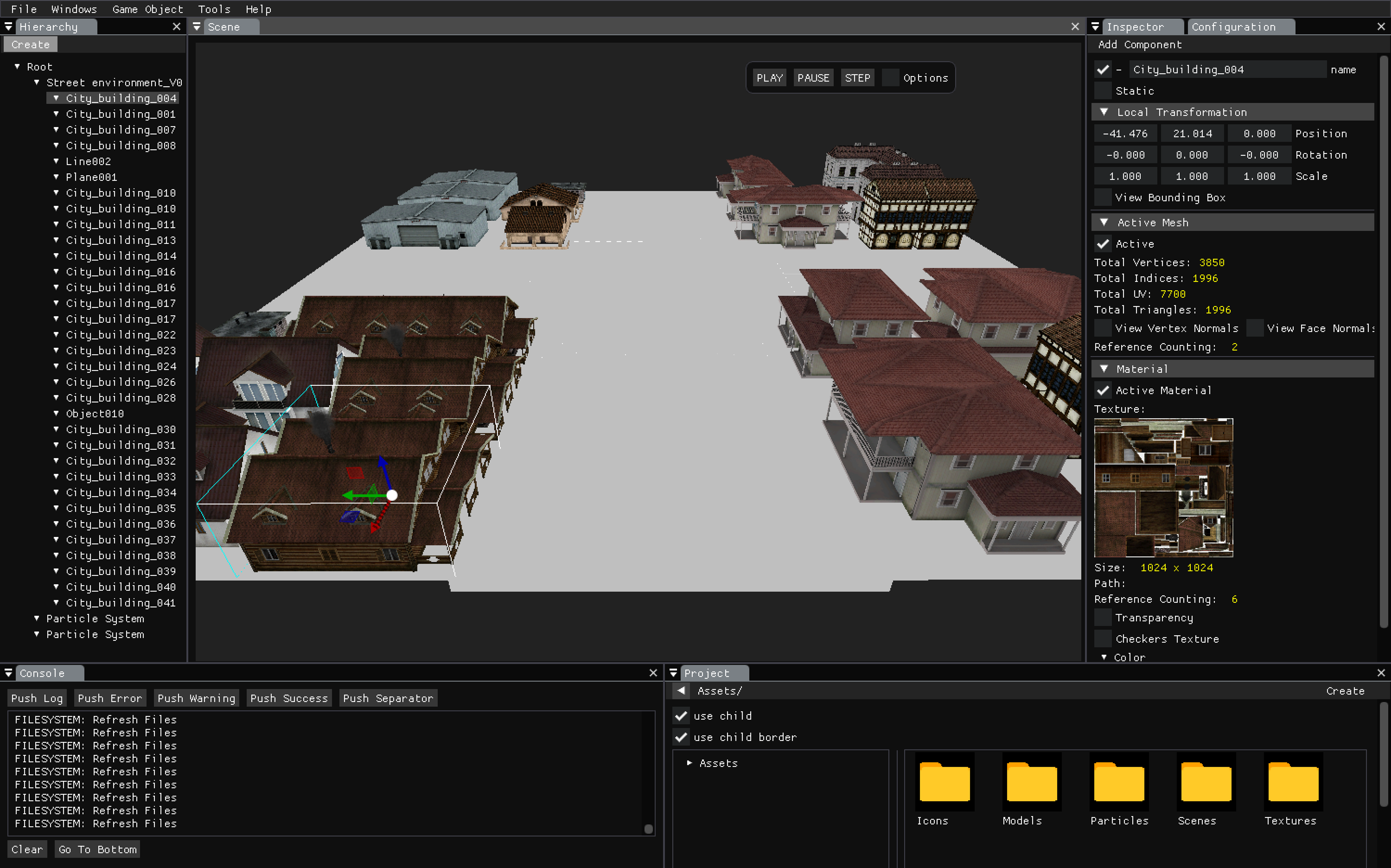
3D primitives rendering in the scene editor
Geometry Loader
When we detect a file in our Assets/Models/ directory we read the file with Assimp and extract all the information we need (vertices, indices, uvs, name…) in order to render the mesh on screen. Then we save the resource in our own binary format.

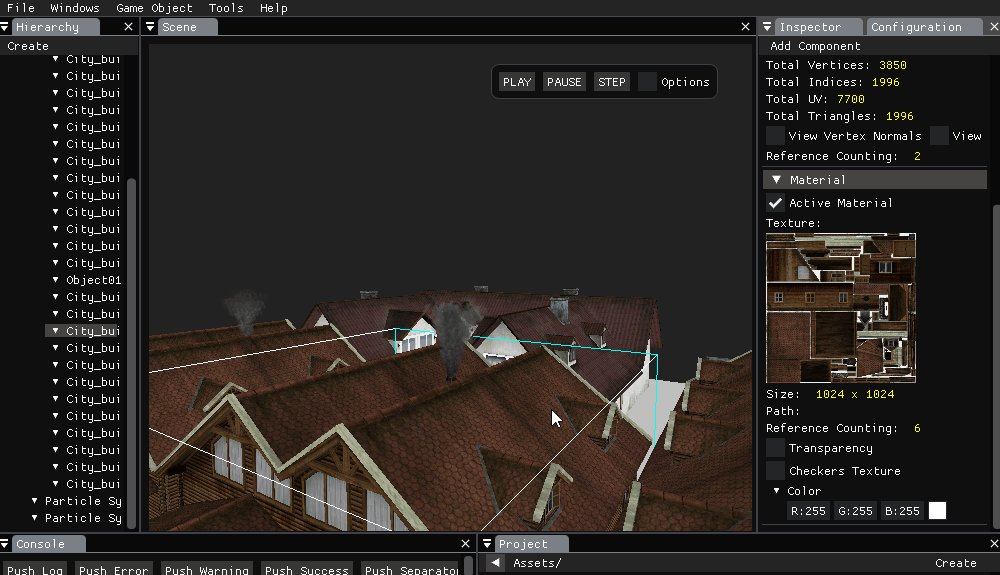
Mesh & Material transformations
GameObject Structure
Gameobjects have a tree structure so the transformations affect all the children correctly. Each gameobject has a transform component and if it has a mesh, we calculate its AABB so that it can be filtered by the frustum culling or the quadtree. We follow the same structure as Unity, using the Decoupling Design Pattern.

GameObject hierarchy
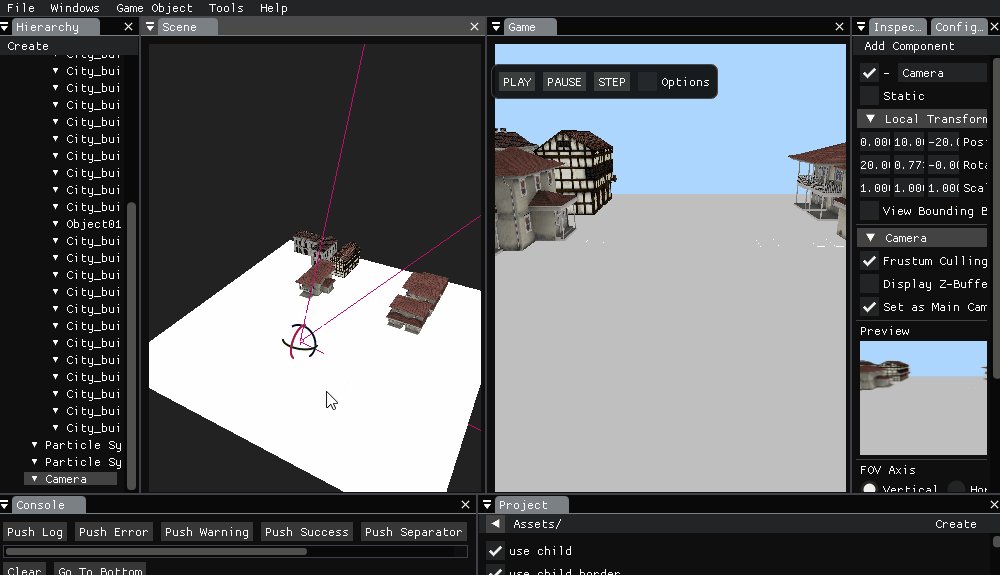
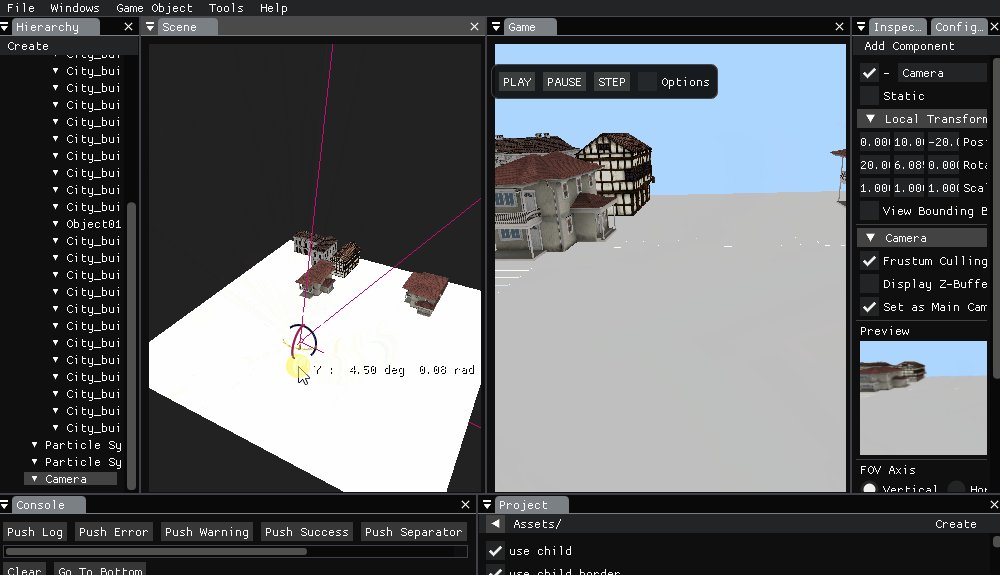
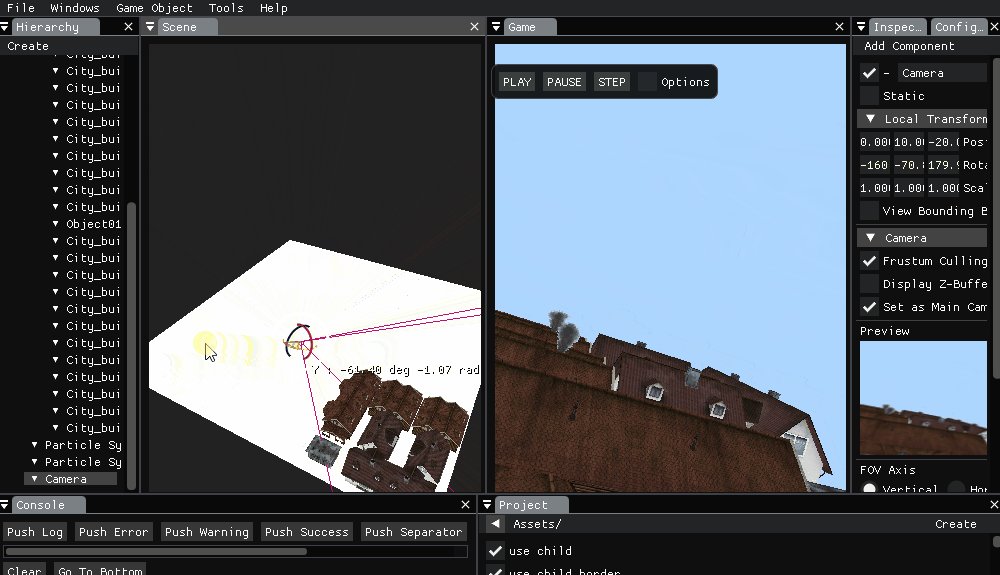
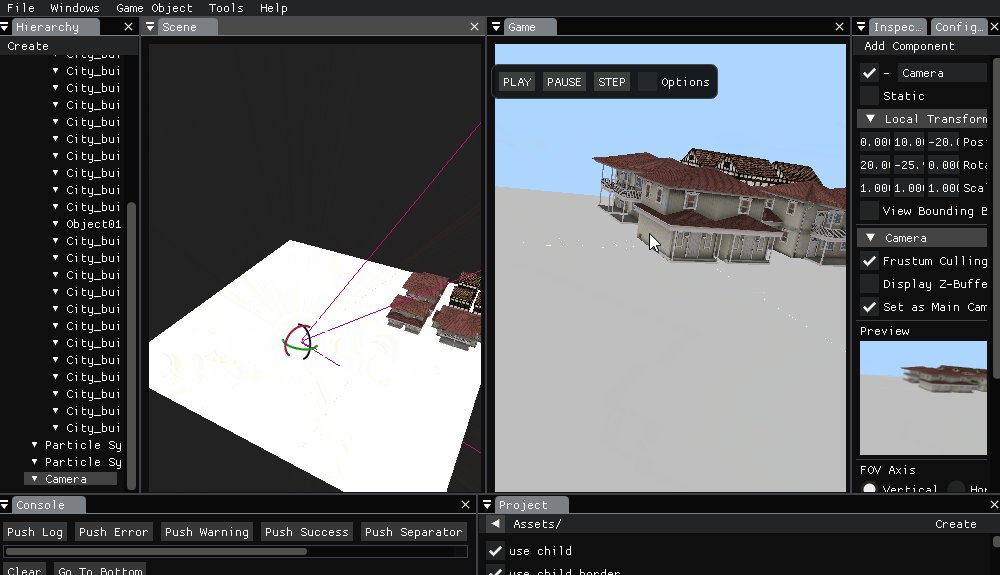
3D Camera & Frustrum
Our engine has two cameras: the editor camera (which can be controlled as in any other 3D software) and the game camera. The game camera is treated as a component of the gameobject ‘Main Camera’ and has frusutm culling using a quadtree so gameobjects outisde its frustum won’t be drawn.

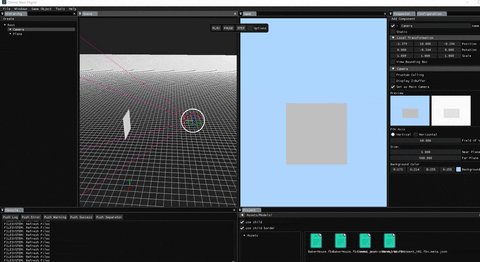
Camera Culling
Binary Files Format
All assets in Assets/ are saved as resources in our own binary format inside the Library directory. Doing this we only save the data we need and when we have to read the process is easier and much faster than if we had to read the original asset file such as .fbx or .png. A new resource in our own binary format is generated each time we detect a new assets in Assets/.
Our engine accepts the following assets formats:
- Meshes: FBX and OBJ.
- Textures: png, jpg, jpeg, dds and tga.
Data Serialization
Our engine serializes the entire hierarchy of objects scene through all the gameobjects and their corresponding components. For this we use UUIDs (Universally unique identifier) to be able to handle all the information when serializing and deserializing a scene. For our engine the UUIDs are generated by random numbers of 32 bits.
When using the engine, one of the most important features for the user is to be able of saving the scene in the computer. By doing this the user can save all his work to continue later and share it with other people.

Scene loading from serialization
Resource Management
In our resource system we have imitated the management of resources that Unity has. When starting the engine we generate specific resources (Mesh, material, bones …) and in case a resource is duplicated we only send the information (Vertices of a mesh for example) to the gpu once. As in unity, we generate .meta files that link the original file (.png) with the own format file that we generate once it has been imported (.dds). In addition, our .meta files also store information on how to perform the import.
We have developed a resource manager to improve the performance, especially the memory performance, in the engine. No matter how many times a mesh is in the scene, it will only be loaded once in memory.
Time Management & GameMode
When the engine is in game mode, the scene is seen though the game camera (which has frustum culling). We also keep an internal game clock (aside from the app clock) that will only run when the game mode is activated. Its dt will be passed to all the updates instead of the real time dt from the app.
User can play, pause and tick and even modify the speed of the time in game. To manAge all of the time propierties we have a time manager to set the time in all levels of the engine.
High-level System: Particle System
We have developed a particle system for our engine, but before we started to develop the particulate system we had to add different engine functionalities like the billboard and transparencies.

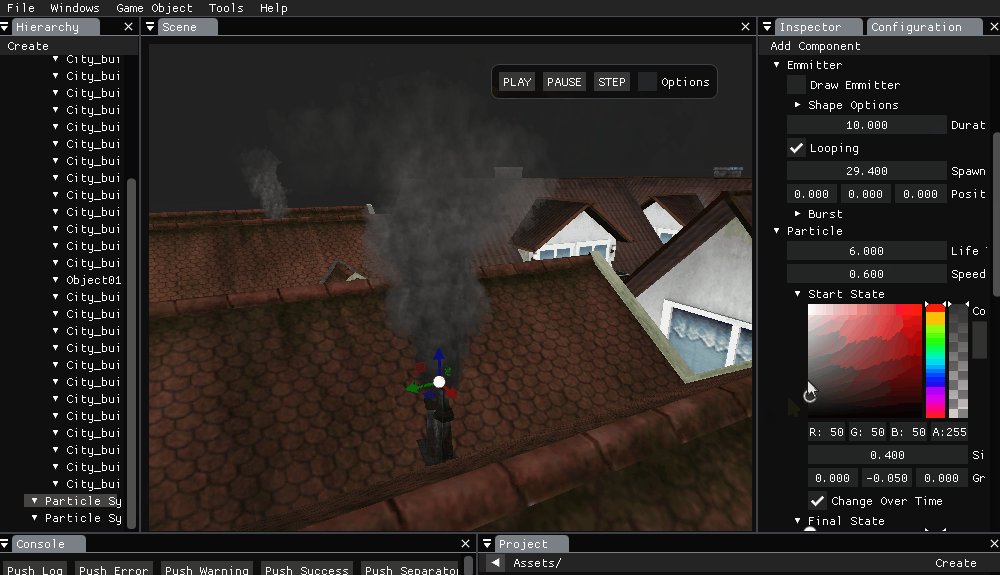
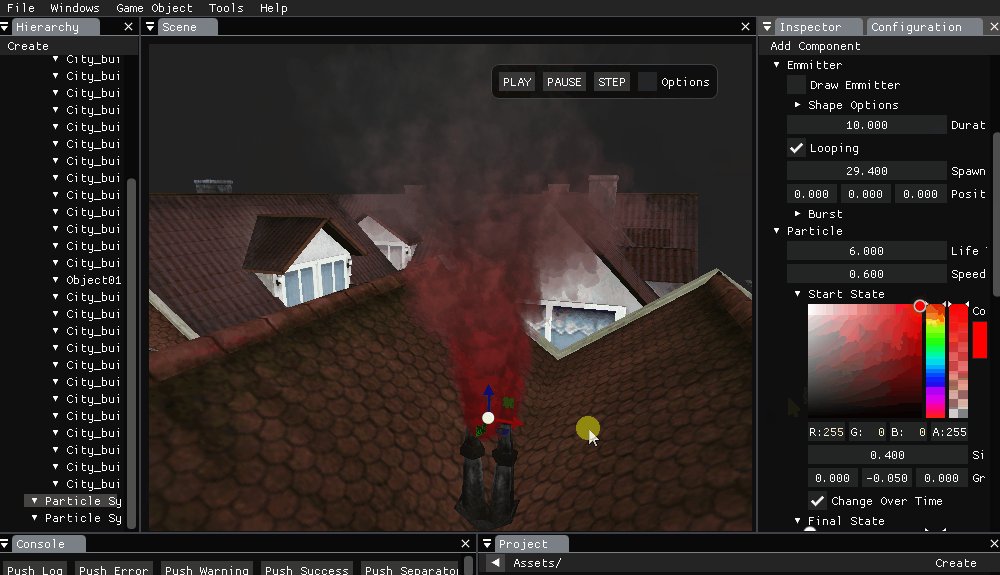
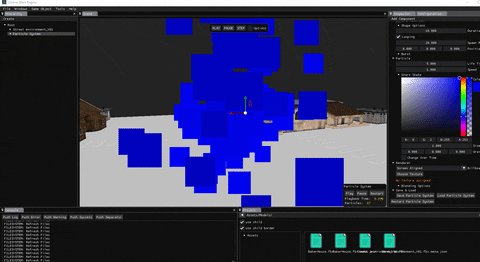
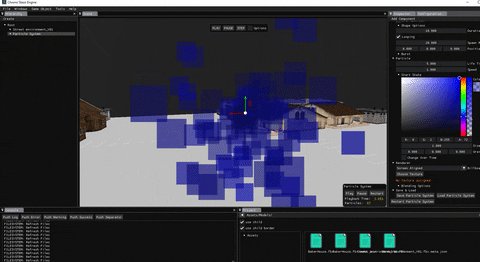
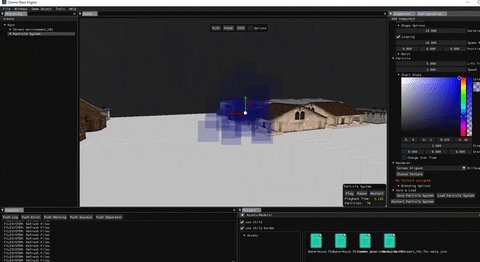
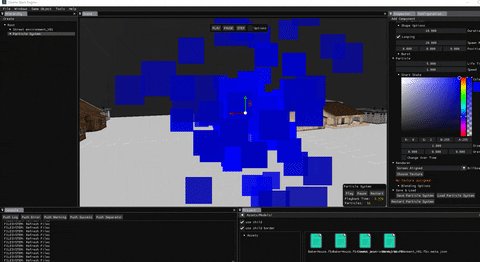
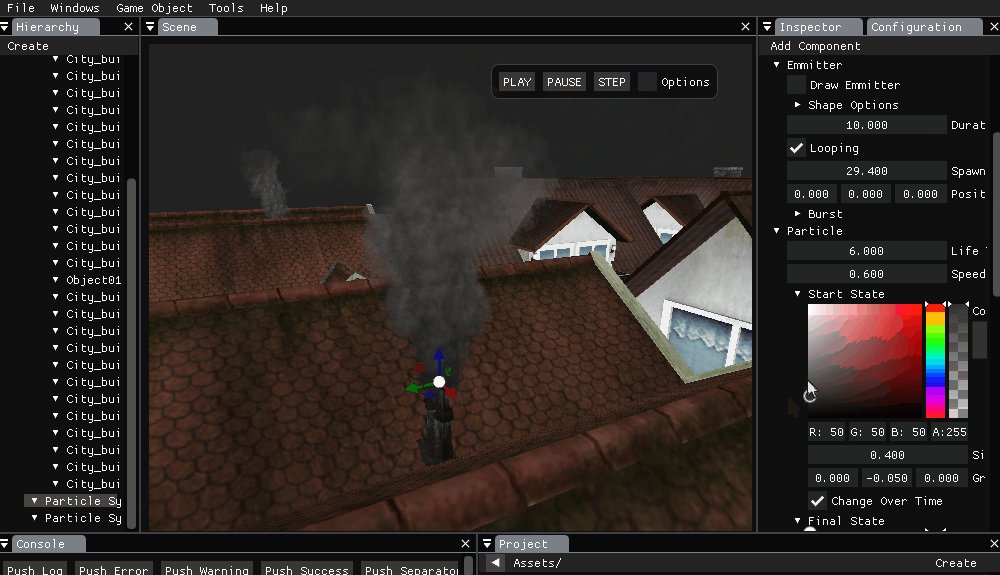
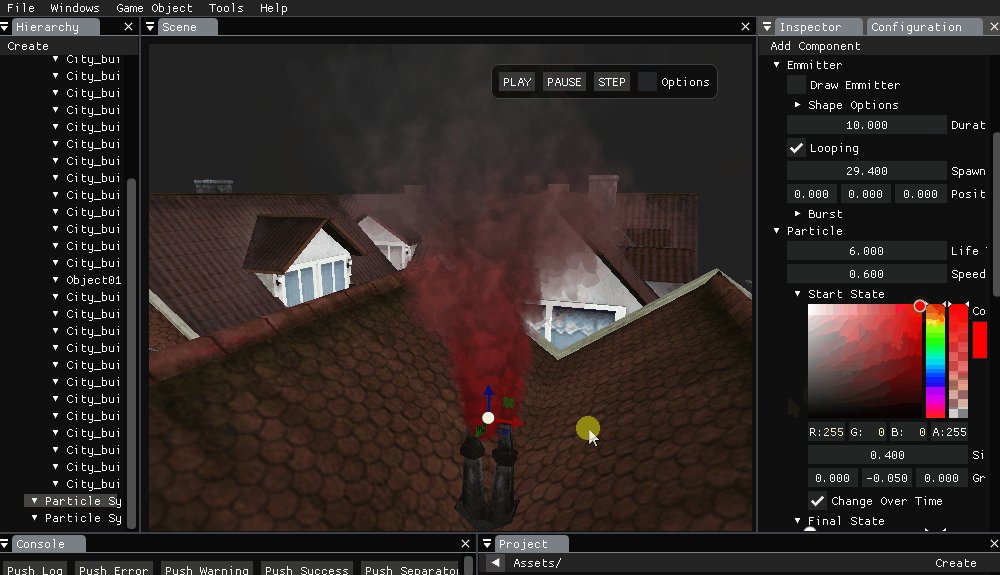
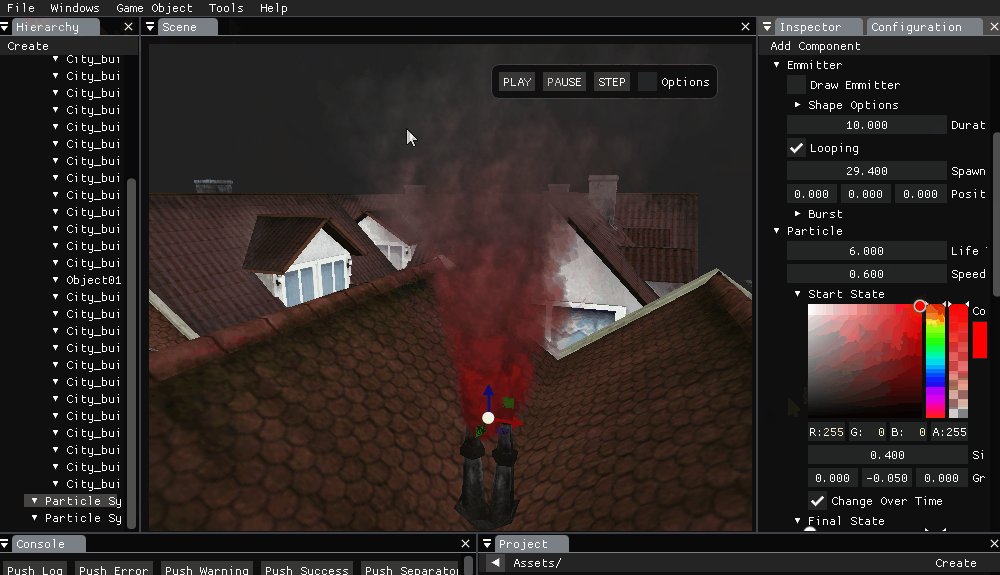
Smoke particles customization
Billboarding
You can add a component Billboard to any GameObject. Once the component is added you can choose between one of the following alignments:
- Screen Aligned: Objects follows camera rotation.
- World Aligned: Objects look towards the camera.
- Axially Aligned: Objects look towards the camera, but user can lock one of the axis.

Screen Aligned Billboarding
Transparencies
Transparencies are a very important aspect of particles, especially those that are translucent and contain changes in their alpha value.
Within the editor of Particle System Component in the inspector, accessing the “renderer” section you can manipulate the transparency of the particle from a slider. You can also mix this transparency with the alpha value of the color applied to the particle
The problem of seein throungh objects is that objects behind a transparent one won’t draw unless is is drawn before the transparent one. In order to fix this problem we order all objects with transparencies just before draw, from far to near of the camera.

No-Textured Particle Transparency
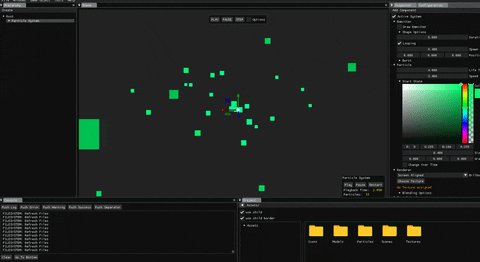
Particle Properties
Particle Values:
- Life Time: The time (in seconds) the particle will be alive.
- Speed: The speed at which the particles move.
- Size: Size of the particle.
- Color: The Color of the particle.
- Gravity: The Force which the particle is affected.
- Change over time: enables a final state to change.

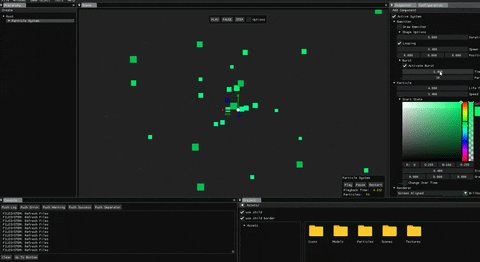
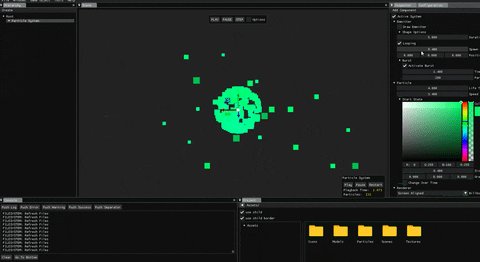
Particle Burst
Demo Tech
Contributions
- Own format file
- Resource Manager (textures, meshes, particles, scenes)
- Scene Serialization
- File System
- Refresh System (trigger of dropped files)
- Counting resource reference (stack memory just one time)
- Asset Project Panel (folders, files, metadata)
- Scene file Browser (to save and load scenes as pseudo-prefabs)
- Unity-like Camera Controller (pan, zoom, rotation, focus, etc)
- metadata checking manager to detect new files and generate its own files + resources
- Unity-like Component Particle System
- Component Particle System Serialization as a template file
- Component Particle System Serialization within a scene file
- Texture Resource Browser (to configure particle material)

 Carlos Peña
Carlos Peña